
WebアプリのUIデザインにおける重要な10のポイント
Webアプリケーションはユーザーとのインタラクションが重要であるため、ユーザーが直感的に利用できる、クリーンで視覚的に楽しいインターフェイスを構築する必要があります。次の10のWebアプリデザインにおけるポイントを意識することで、優れたUIを実現し、ユーザーの満足度を向上させることができます。
1.フォントをを統一する
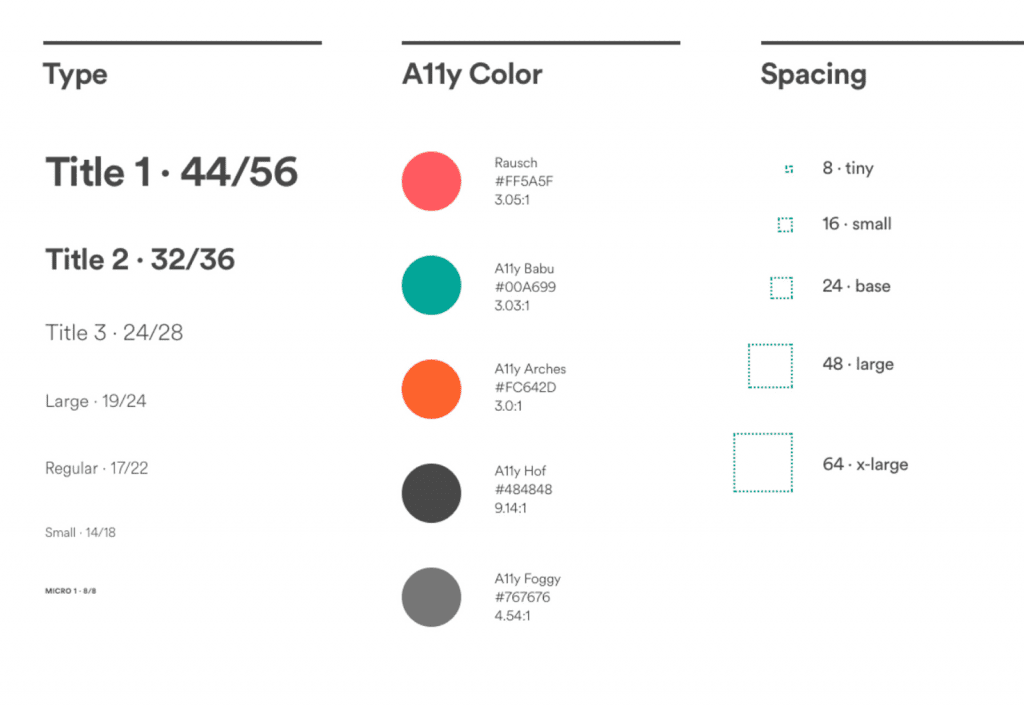
フォントタイプの検討は、ウェブアプリのUIデザインにおいて最も重要な要素の一つです。デザインにおけるフォントは、読みやすくて、ユーザーインターフェイス(UI)の全体的なレイアウトパターンに従っていることが望ましいです。。同じインターフェイスで異なるフォントを使用すると、さまざまなページセクションで混乱や混沌を引き起こす可能性があります。フォントが統一されているウェブアプリは、フォントが混在したアプリより可読性に優れます。
同じ情報を提供するセクションにおいては、フォントタイプを統一しましょう。また、小さい情報スニペットと個別の情報スニペット用のボタンを区別するために、違う字体を使用しても良いかもしれません
2. 重要度に合わせてフォントの太さを変える

スペース全体が単一の太さのフォントで情報が埋め尽くされているウェブサイトにアクセスしたことがありませんでしょうか。探している情報を見つけるために全ての情報を確認しなければならなかったという経験はありませんでしょうか。 UI設計のガイドラインに従っていない場合に、そのようなことが起こります。
フォントの太さを十分に考慮し、正しく指定する必要があります。太字、下線、斜体のいずれであっても、意図的に行う必要があります。テキストのフォントの太さは、その段落における重要性を示しています。例えば、見出しの重要性を強調するために太字にすることはよくあります。テキスト内の何かを目立たせずに強調する必要がある場合は、イタリック体や下線を付けても良いでしょう。
同様に、ユーザーインターフェイスをインタラクティブにするために、重要なプッシュボタンは使いやすいパターンに従う必要があります。
3. 重要度に合わせてフォントサイズを指定する

WebアプリケーションのUIデザインでは、ユーザーがサイトを探索しやすいように、重要なボタンを少し大きくすることが一般的です。具体的には、サイト全体の概要をユーザーに提供するために、重要な箇所はフォントサイズを大き目で設定します。
例えば、タイトルは、サイト全体における重要性を示すために、大きく表示する必要があります。
4. カラーコントラストで表現に差をつける
色のコントラストによって、並べて書かれた文字を区別することができます。コントラストの値を少し変えるだけで、Webアプリのデザイン全体の印象が変わります。例えば、タイトルを暗いトーンで、著者名や出版日を明るいトーンで指定すると、注目はタイトルに集まります。しかし、位置が入れ替わって、日付が暗いトーンで指定すれば、ユーザーの注目はすぐに最初に日付に引っかかるかもしれません。これが、ユーザーインターフェース(UI)のシンプルなカラーコントラストによる効果です。
これによって、見てほしい文字と、書いてはあるが目立たない文字との間に、明確な差が生まれます。
5. CTAボタンの最適化

Call to Action(行動喚起)ボタンは、UIウェブアプリのデザイン、特にeコマースサイトのデザインにおいて非常に重要です。CTAボタンは、ユーザーが簡単に発見できるように配置する必要があります。また、Webサイト上で視認できるようにデザインする必要があり、トップメニューバーやサイドマージンに沿って配置されることが多いです。
6. 余白は重要な役割を果たす
文字で埋め尽くされ、余白のないウェブサイトを見たことがありませんでしょうか。テキストを読み進めるのがなかなか大変だったのではないでしょうか。もしデザイナーがフリースペース、つまり余白をつけて、テキストを最適化してフォーマットしていたら、訪問者が情報を収集しやすくて、時間も短縮できるはずです。
7. マージンに合わせてボタンを配置する
一般的に、サイトが画面上に表示されると、重要なボタンはマージンに沿ってきちんと配置(整列)され、詳細な外観が提供されます。ウェブサイトのコンテンツをデザインするとき、配置はデザイナーにとって非常に重要です。シンメトリーは、デザイナーがUX(ユーザーエクスペリエンス)を向上させるために学ぶ基本中の基本なのです。
ボタンをマージンに合わせて配置することで、より意味のある外観になります。CTA ボタンでも、きちんとした外観を提供するために、対称性に合わせて配置する必要があります。
8. 一つの言語にこだわる
国ごとにユーザーインターフェース(UI)を変更する必要があります。特に公用語が英語ではない国です。そのため、UIデザイナーが陥りがちなミスは、言語が混同し、ユーザーを困惑させてしまうことです。デザイナーはこの点に注意し、対応する国に応じてWebページをデザインする必要があるのです。言語は、ユーザーインターフェース(UI)の重要な機能の一つです。
9. 他者の意見を聞く
デザインに関するフィードバックを念頭に置くことで、全体的なユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を向上させることもできるかもしれません。デザイナーである同僚にデザインについて聞いて、メンターと一緒に徹底的にやりましょう。デザインを評価する最も簡単なアプローチは、あなたのデザイン・ポートフォリオに対するフィードバックを求める公開投票を企画することです。
10. 一貫した視覚言語
一貫した視覚言語を使用することで、新規ユーザーに起こりうる誤解を解くことができます。CTAボタンのシンボルが正しく配置されていなかったり、又は視覚的な外観に一貫性がない場合、一貫性のないビジュアルコミュニケーションが発生してしまいます。そのため、同じパネルの異なるセグメントとして表示されることがよくあります。このようなビジュアルコミュニケーションのギャップはユーザーエクスペリエンスが損なわれることにつながってしまうため、避けなければなりません。
まとめ
UIデザイナーは、常にUIウェブアプリのデザインがシンプル、必要最低限かつクリーンであることを確認しなければなりません。企業やスタートアップ、ECサイトにとって、優れたWebアプリのデザインは、Webページへのアクセス数を獲得するだけでなく、製品の販売促進にもつながります。
CMC Japanは、WebアプリケーションのUX/UIデザインを改善するノウハウを蓄積しております。Webアプリケーション戦略の構築や強化についてご相談したい企業様は、お気軽にお問い合わせください。