
Webアプリ開発ツール23選【2023年版】
Webアプリ開発ツールを活用することで、品質を下げることなく、Webアプリ開発プロセス全体を簡素化してくれます。これらのツールには、よく自動化機能やセキュリティ機能が組み込まれ、Webアプリをより良く運用することをサポートできます。しかし、既に多くののWebアプリケーション開発ツールが開発されているため、どのツールが最適であるかを判断するのは非常に困難です。
本記事では、最適なWeb開発ツールを選択する際の注意点と厳選した23のツールを紹介していきます。
Webアプリ開発ツールを選択する際の注意点
プロジェクトに使用するツールを選択する際、以下の要素を考慮する必要があります。
- 複雑さ:成果物に求められる機能により、ツールの複雑さも異なります。
- 拡張性:プロジェクトがローカルビジネスである場合、ソリューションはグローバル企業向けのものとは異なります。その結果、目標を達成するために、より拡張性のあるツールが必要になります。
- セキュリティ:どのツールを選択しても、ユーザーやサイトのセキュリティを損なってはならないのはいうまでもありません。
- コスト:誰も使いすぎたくないため、予算が限られている場合は、色々なことに考慮する必要があるでしょう。
テクノロジーは2つのカテゴリーに分類することができます。
- サーバーサイド:ここでは、使用するバックエンドテクノロジーに注目します。例えば、ホスティングやウェブサーバーの選択、キーバリュー(Key-Value)やSQLのストレージ、アプリや自動化フレームワーク、そしてプログラミング言語などが確認することができます。
- クライアントサイド:フロントエンドのツールは、特に使用するプログラミング言語においてより簡単に選択することができます。HTML、CSS、JavaScriptを使用する際、JavaScriptフレームワーク(および自動化フレームワーク)を選択するか考慮する必要があります。
Webアプリ開発ツールのベスト23
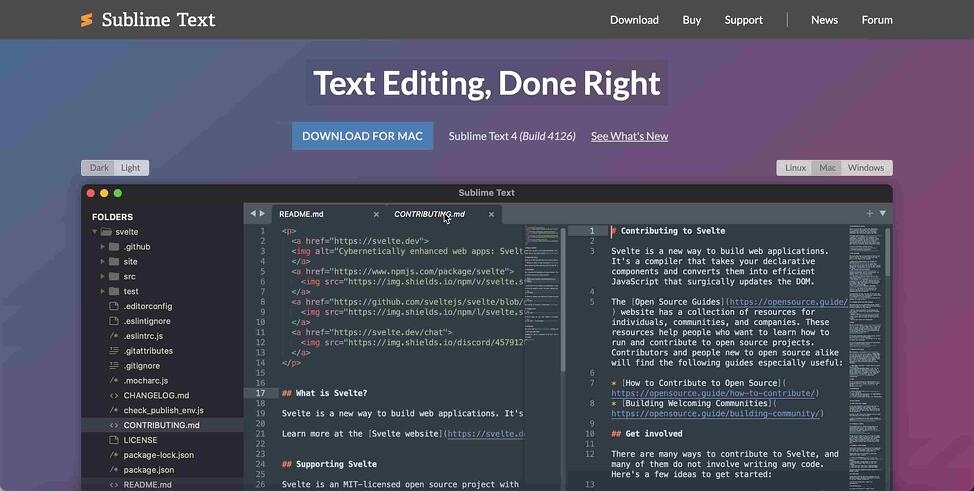
1. Sublime Text

このフロントエンドのWebアプリ開発ツールは迅速かつ効率的かつユーザーフレンドリーなインターフェイスが備えられたmacOS用のコードエディタです。
おすすめする点:Sublime Textは様々なキーボードショートカットがあるという理由で、最高のテキストエディタの1つとみなされています。、このツールは迅速なナビゲーションを可能にし、同時編集機能を提供します。初心者からプロまで使えるWebシステム開発ツールを探しているのであれば、Sublime Textがおススメです。
2. Atom

Atomは、無料かつオープンソースのテキストエディタです。AtomがWebアプリ開発ツールとして人気がある理由の一つは、高度なカスタマイズが可能なことです。
おすすめする点:チームで作業する場合、Atomは協力を促すため、適した選択肢となります。さらに、HTMLやJavaScriptで充実した機能を追加したり、オープンソースのパッケージをインストールして機能を向上させたりするなどさまざまなことができます。また、Linux、Mac、Windowsで動作できます。
3. GitHub

プロジェクトの新機能に取り組む際にミスをした場合、GitHubは活躍します。このサービスを使ってプロジェクトをロールアウトすると、自分が行ったあらゆる修正を確認することができます。過去のの状態を参照することもできます。
おすすめする点:GitHub は、より効率的な共同作業を可能にします。自分のコミットに共同執筆者を追加できるので、共同作業が簡単になります。多くの開発者にとって、GitHub はオープンソースソフトウェアを開発するのに最適なプラットフォームです。
4. Sass
Sass (Syntactically Awesome Style Sheets) は、通常のCSSの機能を向上させ、よりプログラミング言語に近い形で動作するようにしたCSSプリプロセッサーです。ネストされたルール、ミックスイン、継承、変数など、注目すべき機能があります。
おすすめする点:Sassを使用すると、ワークフローの有効性と効率性を高めることができます。従来のCSSと同程度の性能、しかしはるかに速い結果を得ることができます。
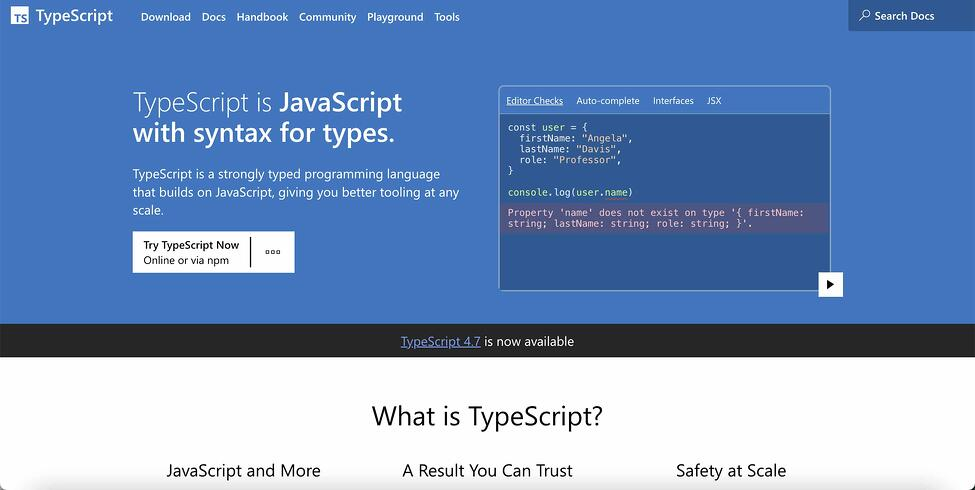
5. TypeScript

この有名なオープンソース言語は、通常のJavaScriptに新しい機能を追加するだけでなく、読みやすく、理解しやすくします。また、高速に動作し、コードや型のエラーも検出します。
おすすめする点:バグを見逃すことについて心配している場合、TypeScript は有効なツールになります。このツールを使用することで時間を節約し、他のことに注力することができるようになります。
6. Chrome's DevTools
ChromeとSafariのどちらで使用しても、ウェブサイトアプリケーションの内部にアクセスすることができます。
おすすめする点:Chrome’s DevToolsでは、サイトのパフォーマンス分析を見ながら、読み込み速度の最適化、HTMLやCSSの更新をリアルタイムで行うことができます。また、これらのツールは定期的に更新されています。
7. CodePen
シンプルで使いやすいため、CodePenは初心者でも扱いやすいです。しかし、熟練したプロがこの有名なWeb開発ツールを使って利益を得られないというわけではありません。
これは、HTML、CSS、JavaScriptをサポートするオンラインコードエディタです。フロントエンドのプロジェクトに対応しているため、クライアント向けのものに取り組んでいるのであれば、CodePenをツールボックスに追加することを検討すべきです。
おすすめする点 :リアルタイムで結果を確認できるため、より効率的にサイトのデバッグができます。また、開発者によって一般的に開発され、公開されている数百の情報を見つけることができ、インスピレーションにつながります。
8. jQuery
jQueryを一度使えば、このJavaScriptライブラリの虜になるでしょう。このツールのミッションは、フロントエンド開発のプロセスを簡素化するためにDOMツリーへのアクセスを容易にすることです。
おすすめする点: jQueryを活用することで、アニメーションの作成、ドキュメントのナビゲーション、さらにはプラグインの実装を拡大することができます。
9. Bootstrap
フロントエンドフレームワークに興味があれば、Bootstrapについて聞いたことがあるかもしれません。このCSSフレームワークは、Twitterの開発者たちによって作られました。Bootstrapは、モバイルファーストでレスポンシブなWebサイトの設計プロセスを簡素化するため、近頃利用が進んでいます。。
おすすめする点:モバイルフレンドリーな開発は、近年のウェブサイトやアプリを成功させるために必要不可欠です。、Boostrapを活用することで、コードに最初からモバイルファーストデザインを取り込むことが可能です。また、SVGアイコンライブラリが付属しているので、Bootstrapで作成したサイトをさらに充実させることができます。
10. Foundation
Foundationは、ウェブサイト制作のプロセスを簡素化したい場合に有効です。このツールは、独自のウェブサイトや電子メールのデザインを迅速かつ効率的に構築するために使用できるさまざまなフロントエンドフレームワークを提供します。
おすすめする点 :Foundationは、最適化されたHTMLテーマを提供するだけでなく、ビルディングブロックを使用し、ユーザーフレンドリーな方法で自社独自のものを作成することも可能です。。
11. Django
Django は拡張性において確実にポイントを獲得しています。この無料かつオープンソースの Python フレームワークは、Uber や Instagram などの企業が、拡張性のあるウェブアプリケーションを迅速に構築するために使用しています。
おすすめする点:初心者のみならず Python で作業した経験がある経験者にとっても、Django は直感的に使いやすいツールです。
12. Angular

この人気のあるJavaScriptフレームワークは、Googleの功績と言えます。このクロスプラットフォームソリューションを一度使えば、その多用途性により、数多くのユニークな機能や改良を加えることができることにすぐに気がつくでしょう。
おすすめする点:他の開発者が、コマンドラインインタフェースについて言及しているのを聞いたことがあるでしょうか。これは、Angularアプリの開発、初期化、足場固めをコマンドラインから直接行う機会を提供します。
13. Postman
APIは非常に重要であり、APIを構築する場合、Postmanを検討するべきです。。このAPI構築・テストプラットフォームは、作成を簡素化し、コラボレーションを強化することができます。
おすすめする点:APIのニーズに合わせて 2000万人もの開発者がPostmanを利用しています。
14. Figma

Figmaは、コラボレーション・インターフェース・デザインのためのツールです。。このユーザーインターフェースツールを使うことで、共同作業がより簡単になります。Figmaは、ウェブサイト、アプリケーション、ロゴ、あるいはそれ以上のものを描くためのあらゆるのツールを提供します。
おすすめする点: Figmaは無料のため、成長フェーズでリソースを最大限に活用したい場合に、非常に大きな効果をもたらします。
15. Visual Studio Code
このツールも開発者に人気があります。このツールは基本的にテキストエディタですが、拡張ライブラリによってWeb開発における幅広いニーズを満たします。
おすすめする点: JavaScript、TypeScript、Node.jsをサポートしています。また、他の製品との連携も可能です。
16. XAMPP
PHPの開発者(特にWordPressの製品を制作している方)は、このツールを高く評価しています。このツールは、MariaDB、PHP、Perlから構成されており、macOS、Windows、Linuxにインストールすることができます。
おすすめする点:多くのアプリが利用可能で、さらに柔軟性を高めるために多くのアドオンから選択することができます。
17. Notepad++
Notepad++は、一見すると、特にユニークで最新のコードエディタというわけではありません。このツールは、簡単なスクリプトの作成に役立ち、一般的なテキスト編集にも使用できるため、初心者向けの最も優れたWeb開発ツールの1つです。ただし、このエディタはWindowsでのみ利用可能です。
おすすめする点 :Notepad++は、コードの折りたたみ構文の強調表示で80以上のプログラミング言語をサポートしています。
18. Sketch(スケッチ)
MacOS用のこのデザインプログラムは、使い方が簡単であり、幅広い機能を備えているため、開発者に人気があります。ベクター編集機能、拘束サイズ変更など、Sketchは読者のデザインに関するあらゆる問題を解決するツールとなります。
おすすめする点 :このツールにはコラボレーション機能もあり、チームと一緒に開発することができます。
19. REST-assured
読者がJavaのWeb開発者なら、このツールはよく知っているかもしれません。REST-assuredを使うと、RESTサービスをテストして検証することができるため、現在のAPIエコノミーでは非常に役に立ちます。
おすすめする点 :HTTP接続の調整などに必要な定型的なコードを自動化するため、時間とリソースを節約することができます。
20. ProtoPie (プロトパイ )
このツールは、デベロッパーゲームに慣れていない方には馴染みがあるかもしれません。ProtoPieによると、インタラクティブなデザインコンセプトを実際のプロトタイプにする最も簡単な方法を提供しているとのことです。
おすすめする点:ProtoPieはノーコードツールなので、初心者でも利用しやすいです。
21. SourceTree(ソースツリー)
このツールは、もしあなたがGitリポジトリにあるものを視覚的に表現したい場合、に役立ちます。SourceTreeはホストではなく、あなたのコードファイルや更新をより使いやすく管理するためのグラフィカル・ユーザー・インターフェースです。
おすすめする点:Bitbucket などの他の製品とのインターフェイスがシンプルです。
22. Tailwind CSS(テールウィンドCSS)
Tailwind CSSは、Webサイトのフロントエンドをデザインするための手法を提供します。このツールの特徴は、HTMLから離れる必要がないことです。このツールは、規律正しく忍耐強い開発者向けですが、もしその機能があなたのプロジェクトに必要なものと一致する場合に理想的なツールになる可能性があります。
おすすめする点:このツールでは、スタイルと構造の両方を同時に開発することができます。
23. Yarn(ヤーン)
Yarnは、その安定性とスピードで人気を博しているMetaパッケージ管理です。
おすすめする点: このツールはいくつかの機能を提供し、優れたプロジェクト管理ツールでもあります。
まとめ
Webアプリ開発のおすすめをご紹介しましたが、お役に立てましたでしょうか。しかし、それぞれのプロジェクトがユニークな目的を達成しようと努力しているように、Webアプリ開発に最適なツールは、徹底的な事前調査に基づいている必要があります。これは、プロジェクトの発見段階において特に重要なことです。
もし、プロジェクトが決まっていても、適切なWebアプリ開発ツールについてまだ不明な点がある場合は、弊社がお手伝いいたします。。CMCJapanでは、フロントエンド、バックエンドツールともに豊富な経験を持ち、お客様のプロジェクトに最適な技術を見つけるお手伝いをさせていただきます。、お気軽にご連絡ください。
>> ウェブアプリケーション開発に関する無料相談はこちら



