
SPA開発とは?SPAの長所と仕組み
シングルページアプリケーション(Single Page Applications:SPA)はシームレスかつユニークで魅力的なWebアプリケーション体験をユーザーに提供したい場合に理想的な選択肢となります。本記事では、シングルページアプリケーションのあらゆる側面、長所、短所、そしてビジネスにどのような価値をもたらすかについてご紹介します。
1.SPA開発とは?
SPA(Single-page application)とは、ブラウザ内で動作し、使用中にページの再読み込みが不要なアプリケーションのことです。実は、読者の多くが毎日使用しているアプリケーションのことを指しており、例えばGmail、Google Maps、Facebook、GitHubなどです。
SPAは、ページのリロードや余計な待ち時間がなく、ブラウザの「自然な」環境を模倣しようとすることで、優れたUXを提供します。JavaScriptが使用された、すべてのコンテンツを読み込む1つのWebページを閲覧、利用することができます。
SPAは、独立にマークアップとデータを要求し、ブラウザで直接ページをレンダリングします。これは、AngularJS、Ember.js、Knockout.js、Meteor.jsなどの強力なJavaScriptフレームワークのおかげで可能になりました。
SPAは、ユーザーを1つの快適なWeb空間に集め、コンテンツがシンプルかつ簡単に実行可能な方法によりユーザーに配信されるようにします
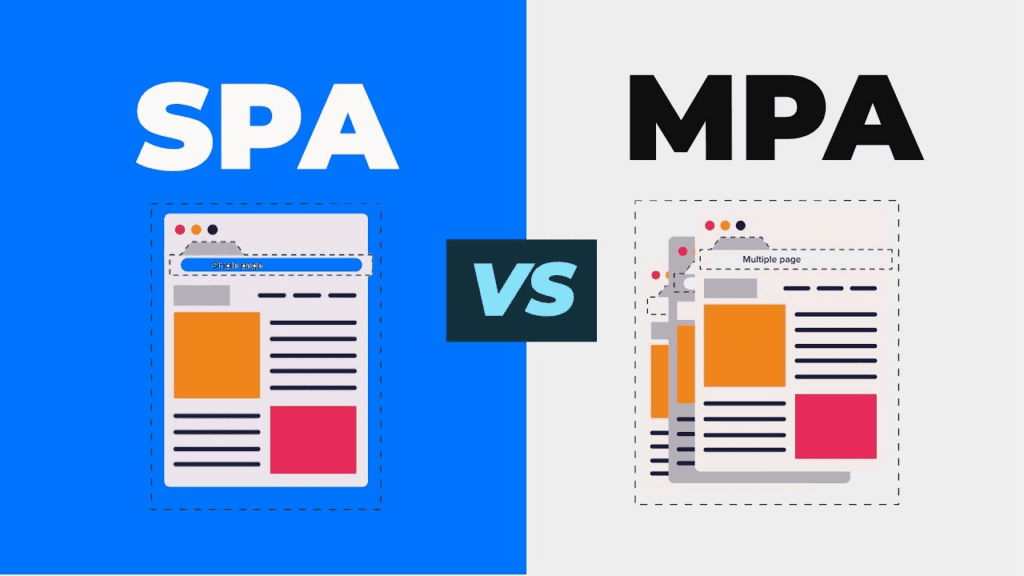
SPAとMPAの違い

SPAの反対語はMPA(Multi-page Application)です。MPAはデータをやり取りする際、サーバーに新しいページを要求し表示させる従来のWebアプリケーションです。膨大な量のコンテンツを持ってるため、一般的に多階層の奥行きがあり、多数のリンクや複雑なUIを持ちます。
2.SPAの仕組み
Webページを閲覧するためにリクエストを送信する際、ブラウザはサーバーにリクエストを送信し、それに対する応答としてHTMLファイルを受け取ります。SPAにおいては、サーバーは最初のリクエストの時にHTMLファイルを送信するのみで、それ以降のリクエストの時にはJSONと呼ばれるデータを送信します。
以上のことから、SPAはユーザーの操作に応じて、最初のページロードではなく、現在のページのコンテンツのみを書き換えるという仕組みであることが理解できます。そのような仕組みにより、ページの再読み込みが不要になり、待ち時間もなくなります。
シングルページのウェブアプリケーションで読み込むダイナミックコンテンツは、ネイティブのデスクトップアプリケーションやモバイルアプリケーションのように自然で流動的なユーザーエクスペリエンスを実現します。
3.SPA開発の長所と短所

3.1.SPA開発の長所;
- HTML、CSS、JSそれぞれのファイル読み込みが1回で済む
SPAで最初のページがロードされた後、サーバーはそれ以上HTMLを送信せず、最初からすべてをダウンロードします。サーバーからシェルページが送信され、ブラウザがユーザーインターフェイス(UI)をレンダリングします。
その後、ユーザーがクリックすると、SPAはデータやマークアップのリクエストを送り返します。サーバーが必要な情報を送り返すと、ブラウザはそれを受け取って更新されたUIを表示し、ページ全体をリロードすることなく一部を更新することができます。このような素早い切り替えが可能なSPAは、ナビゲーションが多く、テンプレートを繰り返し使用するようなページで非常に役に立ちます。
- サーバーへの余分なクエリがない
サーバーは様々なレンダリングに時間とエネルギーを費やす必要がないため、SPAはサーバー全体への影響を軽減し、同じ量のトラフィックに対してより少ないサーバーを使用することでコスト削減が可能になります。
- 高速かつレスポンシブなフロントエンドの構築
SPA開発は、パフォーマンス時間を短縮するとともに、サイトのフロントエンドをより速く構築することを可能にします。これは、バックエンドのサービスとフロントエンドの表示を分離する、SPAのデカップルドアーキテクチャのおかげです。
多くのビジネスクリティカルな機能は、バックエンドでそれほど大きく変わることはありません。消費者のログイン、登録、購入、注文の監視などの「見た目」は時々変わるかもしれませんが、その背後にあるロジックとデータのオーケストレーションは一貫しています。
同様に、コンテンツとデータは同じでも、それを表示する方法は異なるでしょう。バックエンドのロジックやデータを表示する方法から切り離すことで、それを「サービス」に変換し、開発者はそのサービスを表示し、利用するさまざまな異なるフロントエンドを構築することができます。
デカップリングセットアップにより、開発者は基盤となるバックエンド技術から完全に独立し、フロントエンド開発・デプロイ・、テストすることができます。開発者はユーザーエクスペリエンスをどのように見せるかを設計し、コンテンツ、データ、およびサービスを使用する機能を取り込みます。
これは、アプリケーションがデータを構造化、交換、および再構築する方法を管理する一連の標準ルールである API を使用して行われます。
このAPIセットアップにより、開発者はビジネスに不可欠なバックエンドテクノロジーを危険にさらすことなく、UIに迅速に取り組むことができるようになります。
- ユーザーエクスペリエンスの向上
より多くの機能が独立し更新可能なモジュール式サービス(マイクロサービスアーキテクチャ)として構築されるようになると、それらの表示方法や使用方法のテストが容易になります。
SPAフレームワークは、これらのサービスをテストし、魅力的かつダイナミック、さらにはアニメーションのようなユーザー体験を構築するのに最適です。
さらに、単に特定のプログラミング言語による開発は多くの人に人気があります(多くのSPAフレームワークはJavaScriptを使用します)。そして、APIのおかげで、ある言語で構築したSPAは、異なる言語で開発されたバックエンドサービスとスムーズに連携することができます。
3.2.SPA開発の短所:
- SEOパフォーマンスが低い
Webサイトのページ数は、SEOで評価される指標の1つです。しかし、SPAは1つのページしか読み込まないため、検索エンジンでの順位付けの際にマイナス要因として機能してしまいます。
- 大量にブラウザのリソースを使用する
SPAは、ブラウザがSPAのほとんどのタスクを実行するため、Webブラウザから多くのリソースを必要とします。SPAを作成するには、多くの場合、ユーザーはいくつかの最新機能をサポートする最新のブラウザを使用する必要があります。
- セキュリティにおける課題がある
マルチページアプリケーションと比較すると、SPAはクロスサイトスクリプティング攻撃を受けやすいです。XSSを使用すると、ハッカーがクライアント側のスクリプトをウェブアプリに導入することが容易になります。また、SPAはすべてのユーザーに対して機密データを公開する可能性が高くなります。
4.SPA開発のフレームワーク
SPA(Single Page Application)とは、Web上でアプリケーションの機能を配布するためのJavaScriptフレームワークです。SPA開発フレームワークの代表的なものは以下の3つです。
- Angular:Googleが開発し、10年近く経過しているフレームワーク
- React:Facebookが数年後に作成したフレームワーク
- Vue:Googleの元社員が開発し、ここ数年で人気が急上昇しているフレームワーク
まとめ
本記事を通して、SPA開発とは何かやSPA開発の仕組みについてご理解いただけましたでしょうか。シングルページアプリケーションは、アプリ体験の向上のための次のステップであり、より高速かつ直感的であり、パーソナライゼーションなどの高度な機能を組み込むことができます。
現在または将来検討されるプロジェクトにおいて、SPA開発の経験を持つ開発チームやチームエクステンションを採用する必要がある場合は、是非CMC Japanにご連絡ください。2200人以上の認定エンジニアをもって、お客様のプロジェクトをお手伝いをさせていただきます。お気軽にお問い合わせください。



