
WebGLとは? 定義や使い方、メリットを紹介
ここ数年、2Dや3Dレンダリング、あるいはCGIに革命的な変化が起きています。ウェブ・ グラフィック・ライブラリー (WebGL)は、プラットフォームに依存しない、強力なツールあ
り、パックマン、Polycraft など最も頻繁に利用されるエンターテイメントWebゲームやビデオ
ゲーム、又は映画の裏で使用されています。
本記事では、ハイパフォーマンスアートをレンダリングするこの素晴らしいツールを深く掘り下
げます。WebGL入門 、WebGLの使い方やWebGLを有効にする方法、そのメリットなどを紹介します。
WebGL入門
WebGLとは?WebGLの定義について
開発者の観点から見ると、WebGLは、OpenGL ESの使い慣れたコード構造で低レベルのハー
ドウェア・アクセスを提供するためのソリューションです。WebGLは、プラグインを使用しな
い、互換性のある Webベースのアプリケーション用に作成されたグラフィック・アプリケーシ
ョン・プログラミング・インターフェース (API) です。
WebGLはオープン・グラフィックス言語(OpenGL)とエンベデッド・スタンダード(ES)か
ら確立されたもので、一部はJavaScriptで書かれたものです。
このような多様な創造的背景を持つWebGLは、完全に他の Web 基準と同化し、GPU で高速化
された Web ページキャンバスの使用を可能にします。開発者は、この JavaScript API を使用し
て、インタラクティブな 2D および 3D グラフィックス・ゲームをレンダリングするだけでな
く、画像ベースの Web プロセスをモーション ・シミュレーションと共に加速します。
WebGLの開発史
ソフトウェア エンジニアである Vladimir Vukicevic がベースを開発し、
WebGLの発明につながりました。WebGLは、Mozillaが最初にリリースしたものです。
現在および 2011 年 3 月以降、API は、非営利団体の Khronos Group によって、制御コード (JavaScript および CPU で処理される) とシェーダー・コード (C または C++ を使用した OpenGL ES、および GPUで処理される)という2つのパートコードとして構成・管理されています。

WebGLの使用方法
WebGL の多数のユースケースをよりよく理解するには、まず、基本的な概念をある程度理解す
る必要があります。
レンダリング:
本質的には、レンダリングは、計算プログラムを使用して、1 つのモデルから画像を生成する
プロセスです。グラフィックでは、ジオメトリ、視点、テクスチャ、照明、シェーディングなど
の記述情報を使用して仮想キャンバスが描画され、レンダリング ・プログラムを通過します。
このプログラムの最終製品はデジタル画像です。
レンダリングには2種類の方法があります。
- ソフトウェアレンダリング:すべての描画演算をCPUでサポートします。
- ハードウェアレンダリング :すべてのグラフィックス演算をGPUでサポートします。
レンダリングマナーの形態(ローカル/リモート)により、レンダリングはさらに2つのタイプに分けられます。
- サーバーベース・レンダリング:レンダリングシーンが複雑です。レンダリングは、十分なハードウェアリソースを持つ目的別サーバーにてリモートで行われます。
- クライアント・ベースのレンダリング:レンダリングはCPUがローカルに実行します。
その定義により、WebGL は 3D シーンに対するクライアント・ベースのレンダリング・アプローチを追求し、グラフィックスに必要なすべての処理はクライアントのグラフィックス・ ハードウェアでローカルに実行されます。
WebGLについて詳しく理解していただけましたでしょうか。具体的なユースケースは以下の通りです。- 3Dによるテクスチャ ・レンダリング用のミップマップ
– マップの視覚化
– データのチャート化
– プレゼンテーション
– 互換性のある Web ブラウザでインタラクティブな 2D および 3D グラフィックをレンダリング
– インタラクティブなユーザー・エクスペリエンス・コンテンツ
– GPU アクセラレーション
WebGLの有効化方法?
WebGL の確立はブラウザに依存します。つまり、ブラウザが異なれば、有効にするためのアプローチも異なります。 以下に、Chromium ベースのブラウザ、Mozilla Firefox、および Safari を含む、
互換性のあるブラウザとそれらの関連する有効化方法をご紹介します。
1.Google Chrome:
Google ChromeはChromiumをベースにしています。同様に、この方法は、他のほとんどのChromiumベースのブラウザ(Brave、Vivaldi、Operaなど)にもシームレスに再適用することができます。
まず、Google Chrome が利用可能な最新バージョンを実行していることが重要です。 その条件が満たされる場合、グラフィック計算にハードウェア GPU を使用する権限を
Chrome に付与する必要があります。
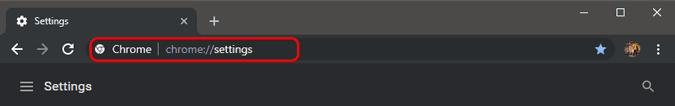
- 検索バーに「chrome://settings」と入力してください。

- 次に、ハイパーリンクの一番下に到達するまでスクロールし、高度なGoogle Chrome設定を表示させます。
- 次に、高度な Chrome 設定が表示されたら、もう一度ページの脚注に移動します。 スライダーで、それをクリックし、ハードウェア GPU アクセラレーションを有効にしてください。
- 続いて、「再起動」ボタンが表示されます。 それをクリックすると、ブラウザが更新され、新しい設定が適用されます。 (注:ダウンロードしたドキュメントや保存されていないドキュメントは他のタブに表示されません)

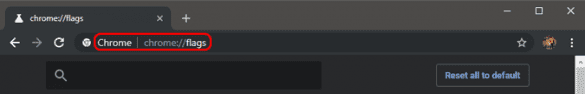
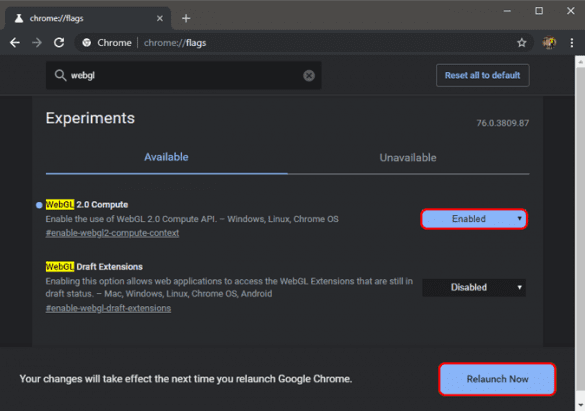
- リロード後、Chrome フラグにリダイレクトしてウェブを有効にします。 アドレス バーに「chrome://flags」と入力してください。

- そこで、WebGL を検索します。 「WebGL 2.0 Compute」のフラグに気付いたら、隣接するドロップダウンをタップします。 次に、「有効」を選択します。
- その後、ポップアップが下部に表示され、Google Chrome を再起動する許可を再度求められます。 ボタンをクリックしてプロセスを許可します。
- なお、Chrome Android および Chrome Mac の場合、「WebGL Draft Extensions」を有効にする必要があります。

2.Mozilla Firefox:
幸いなことに、Mozilla Firefox では、このプロセスがはるかに単純化されており、 2 つの手順しかありません。
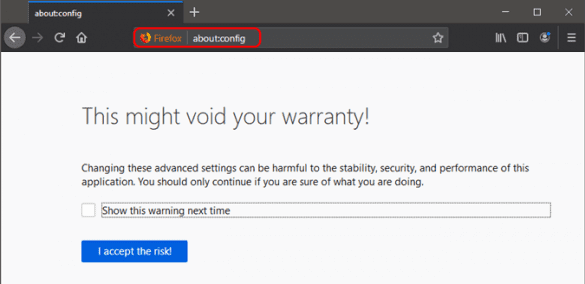
- 設定メニューから始めて、検索バーに about:config と入力します。

- [基本設定] メニューで、検索バーに「webgl.force-enabled」と入力します。 デフォルトでは、プリファレンス値は「false」に設定されています。
- ダブルクリックして、値のステータスを「true」にリセットします。
- ここでの作業は完了です。 有効化を有効にするために Firefox を再起動します。

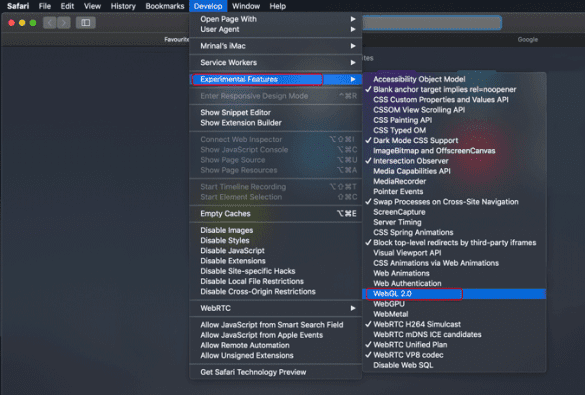
3.Safari
Mac で WebGL を開始するには、まず開発者向けオプションを承認する必要があります。
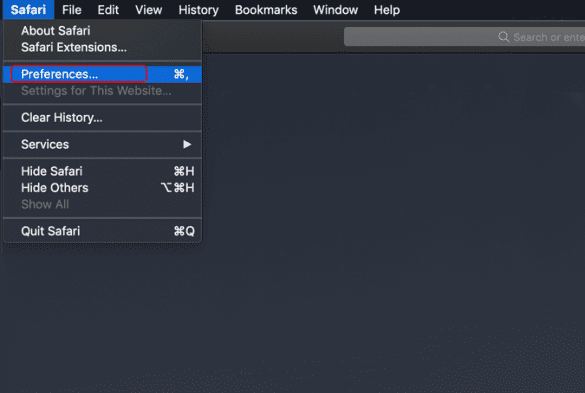
- Safari ブラウザを開き、上部のメニュー バーから [Safari] をクリックします。
- 拡張メニューから、[設定] をクリックします。

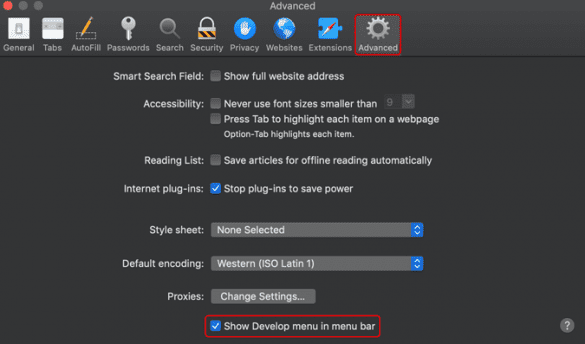
- [設定] ダイアログ ボックスが開いたら、[詳細設定] タブに変換します。
- 下部にある [メニュー バーに [開発] メニューを表示する] オプションをオンにします。 -> Safari の開発者向け機能または実験的機能が有効になります。 メニューバーの上に「開発者」オプションが表示されます。

- [開発] メニューで、[実験的機能] に移動してください。 拡張メニューから WebGL 2.0 をクリックして有効にします。
- もう一度、ブラウザの「再起動」を選択すると、WebGL が Safari にインストールされます。

WebGLのメリット:
下記では、WebGLを使用することで得られるメリットをいくつか紹介します。
JavaScript プログラミング
WebGLアプリケーションは、世界中で最も人気のあるプログラミング言語であり、すべてのブラウザ・フォーマットで動作する唯一の言語であるJavaScriptでコーディングされています。

これにより、JavaScripは、汎用性、学習性、臨機応変さといった特性をWebGLに引き継いでいます。継承しているメリットとしては、以下のようなものがあります。
- コンパイルは不要です。JavaScriptは、プログラミングとHTMLの両方の要素が混ざったものです。このスクリプトを実行するために、ファイルのコンパイルは不要であり、冗長です。また、ブラウザからファイルを呼び出して開き、結果を確認することも可能です。当然、WebGLアプリケーションもコンパイルする必要はありません。
- 自動メモリーを管理。手動でメモリーを割り当てる必要がありません。
- セットアップが簡単。WebGL は HTML 5 に組み込まれているため、追加のセットアップは必要ありません。WebGLを使ったアプリケーションを作成する場合、テキストエディタとWebブラウザがあればOKという便利な仕組みです。
- これらのアプリケーションを使用することで、HTMLドキュメントの他の要素を直接操作することができます。
- その他のJavaScriptライブラリ(JQuery、React.js、D3.jsなど)やHTML技術も、WebGLアプリケーションの充実のために利用することが可能です。
モバイル・ブラウザ・フレンドリー:
- iOS Safari、Android ブラウザ、Android の Chrome など、モバイル ブラウザも WebGLにサポートされています。

オープンソース
- WebGLはオープンソースで公開されているため、透明性が高いという点も評価されています。
- WebGLとJavaScriptのライブラリを組み合わせることで、無限の可能性を得ることができます。
- ユーザーは簡単にライブラリのソースコードにより、WebGLの仕組みや開発方法をより深く理解することができるようになります。

結論:
簡単に纏めると、WebGLはプラグインフリーでプラットフォームに依存しないAPIであり、その使用方法は無限で、2D、3D、ゲーム・グラフィックのレンダリングやユーザー体験の高速化を実現できます。
WebGLに関するさらなる洞察を得るために、30年の開発実績と2200人以上のIT専門家が在籍するCMC Japanがお手伝いいたします。お気軽にお問い合わせください。