GoogleカレンダーをWebサイトに埋め込む方法
Googleカレンダーは、Googleが提供する完全無料のアプリケーションであり、重要な予定を簡単に記録することができます。本記事では、GoogleカレンダーをWebサイトに埋め込み、複数人で予定を共有できるようにする方法を紹介します。
Googleカレンダーの紹介
Googleカレンダーは、Googleが提供する予定管理アプリケーションであり、日々の予定やミーティングなどを記録することができるほか、多くの便利な機能を備えています。
基本無料のサービスであり、、パソコン、スマホ、タブレットからアクセスできます。なお、利用にはGoogleアカウントが必要です。
Googleは、ユーザーのGmail受信トレイからイベント情報を表示し、自動的にGoogleカレンダーに追加することができる「Gmailからのイベント」、ユーザーがプログラムすることができる「リマインダー」など、開発過程で機械学習機能を提供しています。
「スマートサジェスチョン」は、イベントを作成する際にタイトルや連絡先、場所などを提案します。「目標」機能では、ユーザーが指定した個人の目標に関する情報を入力すると、アプリが自動的に最適な時間帯にアクティビティをスケジュールします。
GoogleカレンダーをWebサイトに埋め込む方法
- パソコンからブラウザでGoogleカレンダーを開き、Googleアカウントにサインインします。
- 画面左側で、埋め込みたいカレンダーの名前をクリックします。
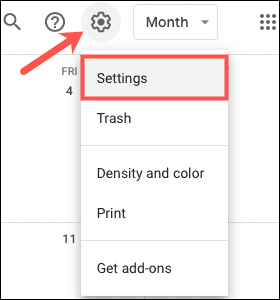
- Googleカレンダーの表示ボックスの右上にある歯車のアイコンをクリックし、設定を開きます。

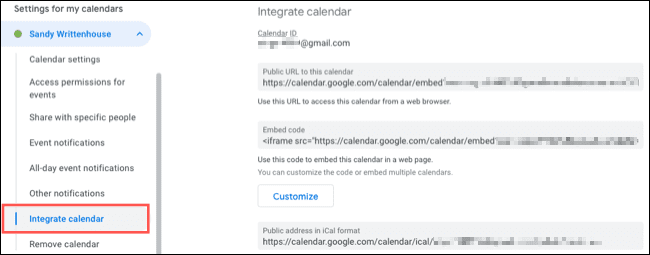
- 設定画面で、複数お持ちの場合は左の「マイカレンダーの設定」の下にあるカレンダーを選択します。次に、「カレンダーの統合」を選択します。

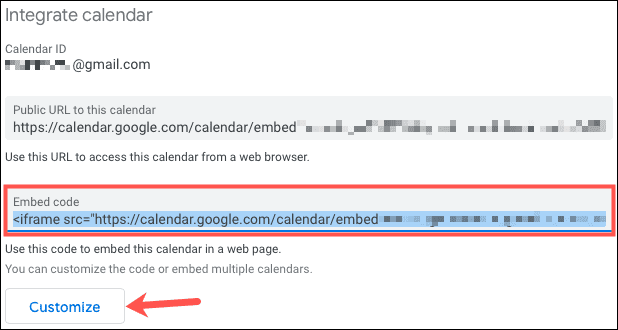
5.「カレンダーの統合」セクションまでスクロールダウンします。「このコードを使用して、ウェブページにこのカレンダーを埋め込むことができます。」において、埋め込みコードをコピーし、Googleカレンダーをデフォルト設定の800 x 600ピクセルでWebサイトに挿入します。
6. 表示されるカレンダーをカスタマイズしたい場合は、埋め込みコードの下にある「カスタマイズ」をクリックします。

カレンダーをカスタマイズする
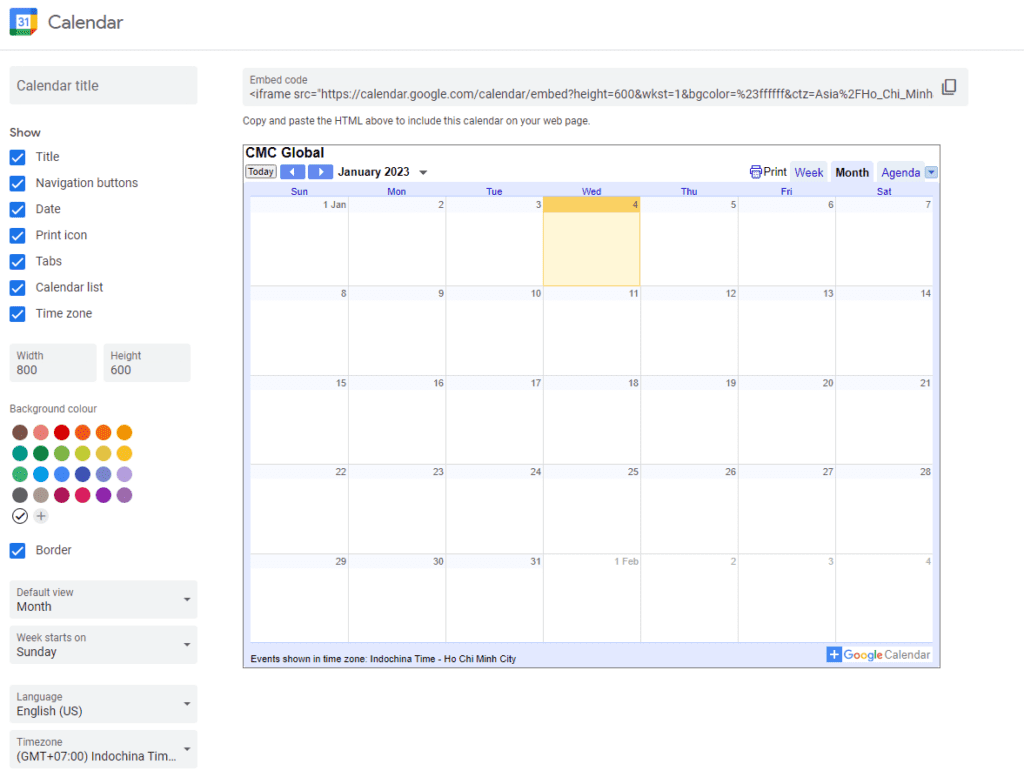
新しいタブが表示され、その下にカレンダーのプレビュー、画面左側にカスタマイズオプションが表示されます。

カレンダーのタイトル:Googleアカウント名ではなく、カレンダーのタイトルを入力します。
表示:インターフェースのコンテンツを表示/非表示にすることができます。
サイズ:カレンダーの表示幅と高さを調整します。
背景色:お好みの背景色を選択します。
ボーダー:カレンダーの周りにあるボーダーを隠すか表示するか選択します。
デフォルトのビュー:月、週、スケジュールで表示インターフェーースを選択します。
週の開始日:カレンダーの開始日を選択します。
表示するカレンダー:表示するものを選択します。
上記の項目を調整するたびに、サイトにはライブプレビューが表示され、上部の埋め込みコードもその変更を更新するように変更されます。
Googleカレンダーの埋め込みカスタマイズが完了したら、埋め込みコードの下にあるコピークリップボードをクリックします。最後に、Webサイト上に表示させたい場所にコードを貼り付ければ完成です。
まとめ
本記事では、GoogleカレンダーをWebサイトに埋め込む方法を紹介しました。現在進行中のプロジェクトや今後予定されているプロジェクトで、開発チームやメンバーの増員を検討している場合は、CMC Japanを選択肢の1つに入れてみてはいかがでしょうか。。CMC Japanは、従来のサービスからデジタルトランスフォーメーションまで、幅広いITソリューションやサービス、およびコンサルティングを提供しております。お気軽にお問い合わせください。