Webレスポンシブとは?初心者向けレスポンシブ Webデザインガイド
モバイルデバイスをインターネットにワイヤレス接続できるようになった今日では、コンピューター画面でのみ見栄えのする静的サイトのデザインでは十分ではありません。デザインを考える時は、タブレット、2-in-1ラップトップ及び画面サイズの異なる様々なスマートフォンモデルも考慮する必要があります。レスポンシブWebデザインを導入することで、携帯電話、ラップトップ、タブレットやデスクトップなど、あらゆるデバイスにおいてサイトを最適に表示させることができます。本記事では、Webレスポンシブの概念やレスポンシブWebデザインの作り方について解説します。
1.レスポンシブWebデザインとは

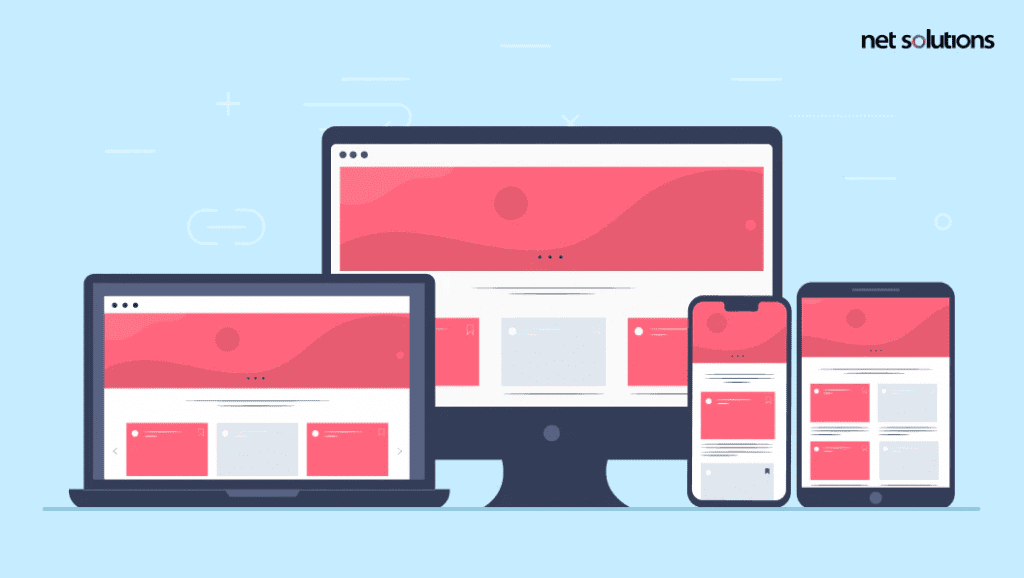
レスポンシブデザインとは、様々のデバイスの画面サイズに応じてWebコンテンツの表示を最適化したデザインのことです。
例えば、デスクトップ画面は横幅が広いため、コンテンツを複数の列に分割します。一方、モバイルデバイスでコンテンツを多数の列に分割すると、ユーザーが読んだり操作したりするのが難しくなります。
レスポンシブデザインを導入することで、どのようなデバイスの画面で見てもそれぞれに最適なレイアウトでコンテンツが自動的に表示されます。
2.レスポンシブWebデザインの3つの要素
メディアクエリ
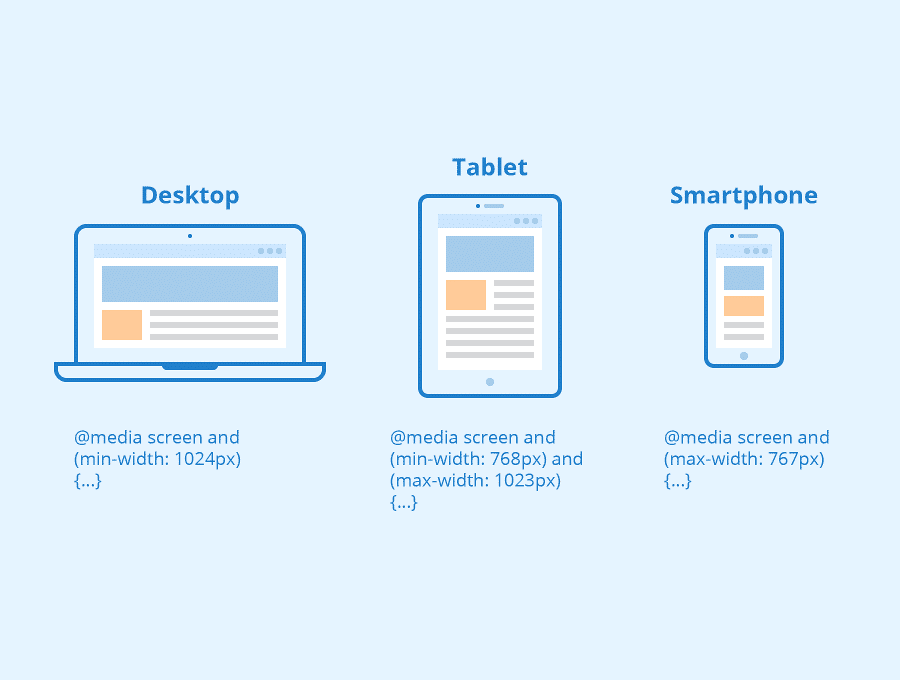
メディアクエリは、画面サイズや解像度などに合わせてコンテンツをレンダリングできるようにするCSS3の重要な部分です。メディアクエリの目的は、同じコンテンツブロックを使用して複数のレイアウトを有効にすることです。各レイアウトは、対象のデバイスのサイズまたは機能に合わせて最適化されています。メディアクエリは、ブラウザー、解像度や向きなどの要素と共に、最小幅パラメーターまたは最大幅パラメーターに基づいて設計されます。

フルードグリッド
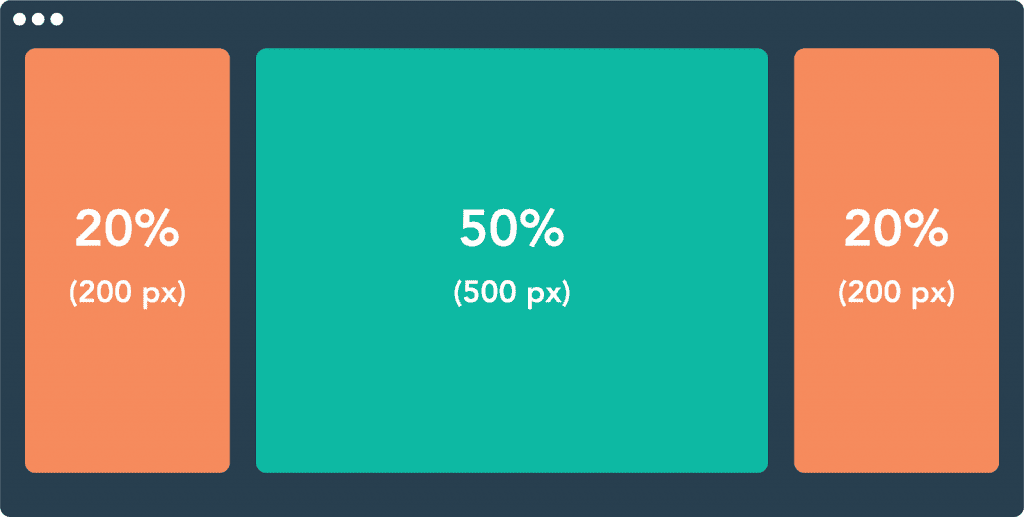
レスポンシブWebデザインでは、アルゴリズムを使用してUIコンポーネントを画面のサイズとピクセルに規格化します。そうするために、各コンポーネントが占める幅をパーセンテージで指定する「リキッドレイアウト」を使用します。コンテンツブロック、画像、及びブロックの間・周囲のパディングがすべて合計され、幅が 100%になります。

柔軟なビジュアル
画像は、レイアウトの寸法と間隔を保つために「有効画素数」(effective pixels – epx) と呼ばれる相対的な単位で作成する必要があります。これは、「知覚されるサイズ」に近いものです。フルードグリッドが適用されたときにデザインが常に整数にスケーリングされるように、要素は4epxの基本単位で設計する必要があります。
3.Webサイトをレスポンシブ化するための8つの有効なヒント
3.1.「モバイルファースト」というアプローチをとる
モバイルサイトにはUXという最大の課題があるため、最初にモバイル向けに設計し、より大きな画面に適応させることで、最良の結果が得られます。知覚されるサイズに合わせて設計する場合には、ユーザーはピンチ操作やズーム操作を制限するために、小さい画面で大きなデザインを好むことに注意してください。すべてのレイアウトとサイズでデザインが直感的に理解しやすいことを確認してください。
3.2.フルードグリッドを採用
ベースが 4pxの画像を設計して、フルードグリッド形式で必要なパーセンテージにスケーリングされるようにしてください。そして、デスクトップディスプレイ、タブレットディスプレイ、ラップトップディスプレイ、様々なモバイルディスプレイ、または視聴者に関連するその他のディスプレイの一般的なブレークポイントでテストする必要があります。
3.3.タッチスクリーンデバイスを許可
ユーザーインターフェースは操作方法 (マウスとキーボード、またはタッチスクリーン) によって異なります。タッチ可能な要素は、シンプルなナビゲーション、応答性の高いボタンとリンク、適切なスワイプスペース、タッチ ジェスチャ、及び親指ゾーンの最適化を備えた、小さな画面でも使用できる大きさにする必要があります。
3.4.小さい画面に表示する要素を決定
デザイナーはレスポンシブブレークポイントを使用して、各レイアウトスタイルで何が発生するかしないかを判断します。また、最小の画面で機能的及び視覚的に必要なものを決定する必要もあります。
3.5.デザインパターンを適応
レスポンシブWebデザインパターンは、フルード、カラムドロップ、レイアウトシフター、微調整とオフキャンバスという5つのカテゴリに分類されます。これらのパターンは、列またはブロックが複数列から単一列にいつ移行するか、そのような移行が発生した時の要素の順序、そして要素がユーザーによって表示されるまでオフスクリーンオプションで「非表示」になるかどうかを定義します。
3.6.アクセシビリティを目指す
アクセシブルなWebデザインは、知覚可能、操作可能、理解可能と堅牢というWebアクセシビリティの4つの原則に従います。モバイルのアクセシビリティには、十分なコントラスト(通常のテキストの場合は4.5:1、大きなテキストの場合は3:1の比率)、フォーカス可能なアクティブな要素、知覚される大きなテキストサイズのデザイン、機械による読み取りをサポートするアクセシビリティ機能、音声からテキストへの入力フィールド、代替テキスト、や視覚的に区別するために色のコントラストに頼っていない機能を含める必要があります。
3.7.事前にデザインされたテーマまたはレイアウトを試す
事前に設計されたテーマとレイアウトはWebサイトをレスポンシブ化するのに非常に役立ちます。 テーマを適応するには、フレームワークのガイドライン内で色、画像、またはコンテンツに変更を加えて、更新の応答性を維持する必要があります。WordPressのような人気のあるプラットフォームはレスポンシブテーマを提供しています。
3.8.プロジェクトを外部委託する
カスタムレスポンシブWebサイトで市場投入までの時間を短縮するには、上記のすべての条件を満たしたレスポンシブWebデザインの経験を持つチームを採用することを検討してみてください。また、技術スタックとホスティングから設計、マイクロサービスの開発と統合まで、プロセス全体についてアドバイスできるアウトソーシングパートナーを探してみてください。プロジェクトの各段階でプロセスを明確にしたり、継続的テストを実行したりするパートナーを選択しましょう。
4. 3つの無料(または手頃な価格)のレスポンシブWebデザインテンプレート
4.1.Start Bootstrap
Bootstrapは、モバイルファーストのフロントエンドWeb開発用の無料でオープンソースのレスポンシブデザインに対応しているCSSフレームワークです。タイポグラフィ、ナビゲーション、フォーム、ボタン、及びその他のインターフェイスコンポーネント用のHTML/CSSやJavaScriptをベースに作成されたテンプレートが含まれています。
- リンク:https://startbootstrap.com/
4.2. HTML5 UP

HTML5 UPはHTML5に準拠した構文を使用しています。すべてのテンプレートはレスポンシブです。クリエイティブ・コモンズ・ライセンスの下で提供されており、原著作者のクレジットを明記すれば、自由に改変、編集および商用利用ができます。ライブデモもありますので、ブラウザで表示内容を確認できます。
リンク:https://html5up.net/
4.3 Theme Wagon
Theme Wagonは、最新の HTML5に準拠したテンプレートを提供するWebサイトです。ほとんどのテンプレートは有料ですが、一部は無料で利用できます。メールアドレスを登録するだけで、無料のテンプレートをダウンロードすることができます。React.js やBootstrapなど、他のライブラリやCSSフレームワークで動作するテンプレートもあるので、選択肢が豊富です。
- リンク:https://themewagon.com/
結論
モバイルデバイス向けの設計は、あらゆる規模の企業にとって今日の市場で成功するために不可欠です。Webサイトがまだモバイル対応になっていない場合、またはモバイルサイトを維持するためのコストが高く、多様なデバイスや画面の種類に対応できる柔軟性がない場合は、レスポンシブWebデザインを検討する必要があります。
優れたWebサイトとはレスポンシブであるだけでなく、魅力的なデザインや優れたユーザーエクスペリエンスを備えています。CMC Japanでは、熟練したUX・UIデザイナーチームが流動的かつ直感的で人目を引くWebサイトのデザインを作成することが可能です。